Fun
Random Thoughts, Time Machine edition
Dear Amazon,
You know the drill:

Hmmm, have they done an isekai series about ending up in another world as a monster-girl samurai psychologist yet?
Fun Mac Fact
If a Time Machine backup is interrupted for any reason, it may leave
behind an unkillable backupd process. If this happens, even
automatic local snapshots will stop working until you reboot. And by
“reboot” I mean power-cycle, because MacOS doesn’t know what to do
about an unkillable system process; it kills off everything it can and
then just sits there, helpless.
Part of the problem is that the menubar indicator that’s supposed to show when a backup is active does not include the “preparing” or “stopping” stages, so if you were to, say, close your laptop lid during those stages, or change your network configuration by starting a VPN connection or switching from wired to wireless, you could trigger the problem.
For more fun, if your Time Machine backups are on a NAS, they’re stored in a disk image, which needs to be fscked periodically (part of the lengthy “verifying” stage), and must be fscked after any error. And that can take hours. And if it fails, the only solution Apple offers is to destroy your entire backup history and start over, potentially leaving you with no backups at all until the first new one completes, which, again, takes hours, especially with the default “run really slow in the background” setting enabled.
Pro tip:
sudo sysctl debug.lowpri_throttle_enabled=0
There are instructions (1, 2, but none from Apple) for how to manually fsck a TM image (possibly multiple times) and correctly mark it as usable again, a process that has the potential to take days.
And that’s why I keep two separate SuperDuper backups of my laptop in addition to the two separate TM backup drives (the “belt, suspenders, bungee cords, and super-glue” approach). Time Machine is far too fragile to rely on for anything but quick single-file restores, although it can be useful for migrating to replacement hardware that won’t boot a cloned disk.
In the standard “you’re holding it wrong” Apple way, you can’t just turn on automatic local snapshots; you have to have at least one external volume configured for automatic TM backups. In fact, the manpage seems to claim that you can’t make local snapshots at all unless you’ve got at least one external TM backup. This suggests that the optimum strategy is to use SuperDuper every day to have bootable full backups, set up TM without automatic backups, and then set up a cron job to create and manage local snapshots. And manually kick off TM backups every week or so when you’re sure you won’t need to use your computer for a few hours.

What Would Maple Do?
I don’t want to get hurt…
…so I devoured all of Bofuri in one day (as one should), and then was disappointed to discover that the only merch on Amazon US was cheesy knockoff crap printed in China (blank notebooks and wall-hangings printed with swiped artwork). Not much fan-art on Pixiv, either, and very little of it even reasonably well-done.
In fact, I didn’t see anything on Amazon Japan, either, just the novels, manga, and anime.
So I read the 276 available fan-translated bite-sized chapters of the light novels. The first two translators who took a stab at it weren’t very good at assembling English prose, so I don’t know if they were working from the original web-novels or the published books. The third, still-active translator has taken it way ahead of the anime; everyone’s just finished up exploring the 7th level of the game and acquired their new (spoilers). Naturally, Maple recently gained an absurd new power by eating something.
The game developers seem to have embraced the idea that she’s the final boss, and just try to make it possible for other players to eventually defeat her. They do at least manage to come up with content (including bosses) that she can’t solo.
It’s an interesting series that exploits a lot of common tropes without falling into the usual patterns. There’s no villain, no harem, no angst, no world-saving, no jerks ganking noobs. Even the tentacles are benign. There’s just Maple warping the universe through her determination to have fun.
Some things never change…
Amazon promises Tuesday delivery, hands off package to local post office at 1 AM Tuesday, post office claims it went out on a truck at 7 AM and was delivered at 7:30 PM, package not in locked mailbox at 8 PM. Package spontaneously appears in locked mailbox early Wednesday morning.

Job talking
Had a good chat with the former co-worker who’s building up an SRE team. Looking forward to talking to some of his people. Downside: the current opening is junior for me, but he expects to have senior positions in August, and if I’ve already interviewed, the process should be shorter.
Oh, a title goes here?
Weighty decisions
Rogue Fitness got another shipment of kettlebells in, and I grabbed a 40-kilo one before they ran out. Hopefully it won’t be Brickmuppet hefting my 88 pounds of cast iron onto a UPS truck…

Cram-o-matic
The most profitable crafting recipe I’ve found in the Pokemon DLC is:
1 Cheri Berry + 3 Dynamax Candy
The berries can either be collected in small quantities for free or purchased in large quantities for 80 each. Dynamax Candy is the reward for doing raids, and can’t be sold, so you end up hitting the inventory maximum (999) pretty quickly. To add insult to injury, a recent event significantly increased the amount awarded after most raids. The recipe produces TR88 (“Heat Crash”), worth 3000.
There are some profitable recipes that can be made with just berries, but not berries you can buy bulk, so you’re limited by how many you’ve found by shaking trees once a day.
The most useful recipe is a chain:
1 Iapapa Berry + 3 Dynamax Candy = Wide Lens
1 Wide Lens + 3 Rare Candy = Bottle Cap
Bottle Cap + (anything) + 2 Bottle Cap = Gold Bottle Cap
This is quite expensive, since Rare Candy sells for 5000, but it’s another thing you get for free from raids, so you can build up quite a stack. Bottle Caps are how you optimize the stats for the pokemon in your party; Gold Bottle Caps max out the potential of all six stats at once. You can buy them with a currency that’s earned at the battle tower, but only if you spend a lot of time grinding there. Much easier to just make a few when you’re building a new party.
Related
The best team for catching free-range organic Dittos is a Feebas with only non-attack moves (at least two; it’s one of the few mons that can actually have all four moves be useless) and a Gallade with False Swipe, Hypnosis, Thunder Wave, and Sunny Day. Start by throwing a Quick Ball. If that doesn’t work, swap in the Gallade and use False Swipe, then throw a Repeat Ball. If that doesn’t work, use Hypnosis or Thunder Wave to sleep/paralyze it, and then throw another Repeat Ball. Sunny Day is useful if the weather would damage the Ditto after you’ve reduced it to a single hit point, but so far I haven’t seen that on the new Ditto island in the DLC.
This is a much better place to catch them than the Lake Of Outrage, because there aren’t any nuisance spawns in the area that will chase you around, and the Ditto spawn rate is much higher. The raid den also spawns them more frequently than the only one in the base game, although I haven’t checked to see if they’ve nailed down the rates for the new DLC dens.

Unrelated
I’ve run out of Stargate: SG-1 episodes I want to rewatch while on the elliptical. I’ve found it difficult to rewatch the Atlantis spin-off, so I need to find something new/old that will give me ~45 minutes of mild entertainment and is streaming on Amazon Prime Video, Starz, BritBox, Hulu, Netflix, Crunchyroll, HiDive, or dLibrary Japan. Hmmm, perhaps it’s time to cancel a few of those…
First up: Bodacious Space Pirates. Two episodes at a time works well for this series.

Random Thoughts, Explosion Day edition
Brought to you by Megumin, the patron saint of Home Fireworks Displays:
Gosh, how did this get detected as spam?
Received: from redacted.clientshostname.com (unknown [185.180.197.116])
Received: from [185.144.31.1] (localhost [IPv6:::1])
From: “PROF. DAVID HAMILTON” *redacted*@easynet.es
Reply-To: redacted@sol.dk
Message-Id: <redacted@redacted.clientshostname.com>
Subject: ABOUT SUSUMU
So that’s a Spanish from address, a German reply-to address, and a Japanese word in the subject, sent from an IP address in Russia, routed through another in Netherlands whose domain is registered to a company in Cyprus, then handed off to pobox.com (a US/Australian company who will apparently accept anything from anybody). The body of the message tells you that The Good Professor is a retired British lawyer, so this international effort is clearly on the up-and-up.
Oh, and it was sent to my cpan.org email address.
Best part?
I am searching for any family member of my late client Mr. Susumu who has the same family surname with you
Yeah, I’d fall for that in a heartbeat. If my “family surname” was Susumu, maybe.
The address block at the end of the message looks entirely authentic as well.
Prof. David Hamilton (RETIRED)
52 Denedin House, Manwood
street,Noth Woolwich,London E162LB
United Kingdom.
No. Just… no.
My absolute loyalty to the Pepsi brand dates back to the day I won $500 in the Pepsi Spirit bottle-cap contest, but despite the amount of merch I own, I cannot imagine purchasing this product for any price.

The only product less attractive than this is the hand-made soy candle in an old Pepsi can with “custom scent” ($15 plus $8 shipping).
(Technically it was a joint effort. My sister and I collected everything but the rare “R”, and one day when my brother was home on leave, he drove us to school, buying a Mountain Dew on the way and flicking the bottle cap into the back of the car. I found it a week later and it was the “R”, so we split it three ways)
In home-baking news
My latest order from King Arthur Flour arrived, containing 9 pounds of durum flour and a pound of SAF Red instant yeast. And since several of my recent grocery-store trips have resulted in the discovery of KAF AP and bread flour on the shelves, and Costco had 2-pound bricks of Red Star active dry yeast, I’m pretty darn stocked in the bread department for quite a while. I’ve got a loaf of durum sesame bread cooling on the counter right now, and a nice selection of Boar’s Head lunch meats to combine it with.
And while updating my LinkedIn profile for the first time in fifteen years, I stumbled across a job opening that I should have no difficulty demonstrating my qualifications for, given that the Director of Engineering who posted it is someone I trained and shared an office with. More on that after I talk to him Monday.
KAF Durum Sesame Bread (2-pound loaf)
This is not the recipe available on their web site, but the one on the back of the flour bag (metric weights are the amounts that I use, checking the dough consistency when the bread machine’s mix-in beep goes off):
1 1/2 to 1 3/4 cups water, 105 to 110 degree (355 grams)
1 tbsp sugar (12 grams)
2 tsp salt (12 grams)
2 1/2 cups durum flour (310 grams)
1 to 1 1/2 cups all-purpose flour (180 grams)
2 tsp instant yeast (6 grams)1 tbsp sesame seeds (9 grams) – topping
-
Combine everything but the sesame seeds, knead, let rise until doubled in size. (I use the dough cycle on my bread machine)
-
Shape into a smooth 12-inch torpedo, brush with water, sprinkle with sesame seeds and press them lightly into the dough. (I load it into my KAF small pullman pan)
-
Let rise until almost doubled, slash in 3 places before baking. (pullman: let it rise within 1/2-inch of the top, put on the lid)
-
Bake in a preheated 425°F oven for 10 minutes, lower heat to 400°F and bake 20-25 minutes more. (pullman: 25 minutes at 350°F, remove the lid and let it go another 8-10 minutes, pulling it out when the center reads 190°F)
-
Cool on a wire rack.
I like the pullman pan for this, because it makes a very sturdy sandwich loaf that can be sliced quite thin, toasted, and filled with plenty of chicken salad or sliced lunchmeat.
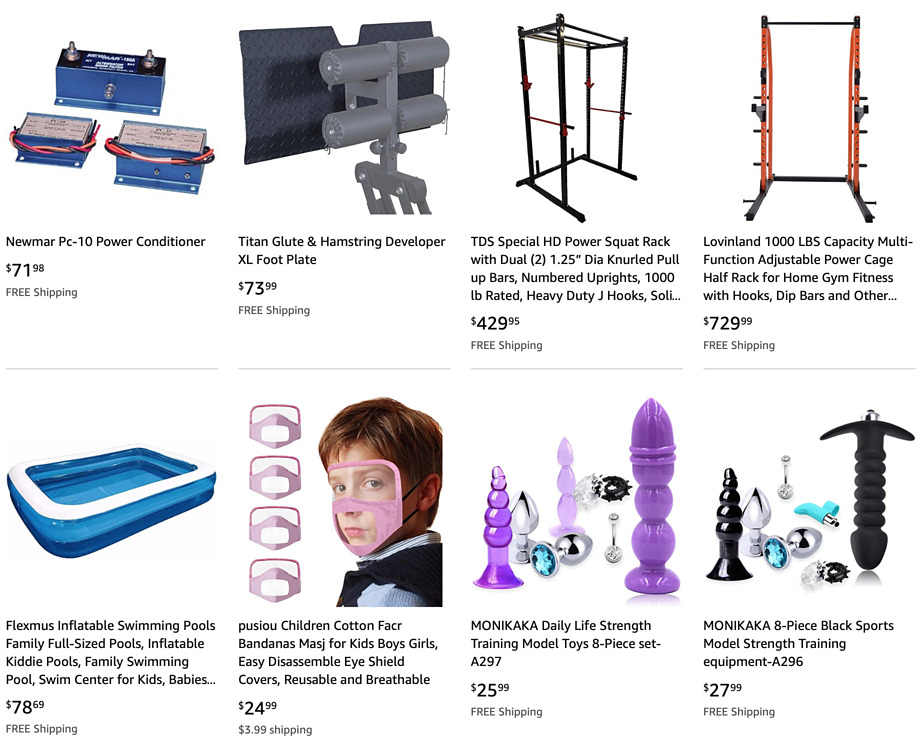
Power Cages, you say?
Dear Amazon,
Which of the items in this picture do not belong in the sub-category Power Cages of the category Strength Training Equipment?

(and this is from page 2 of the results; I don’t want to know what page 11 has on it…)
Show me on this doll…
John Bolton called his new book “The room where it happened”, which sounds remarkably like a sordid tale of child abuse. Which from the reviews, it apparently is.

Cram-O-Matic Recipes
Serebii has a page up with the crafting rules for the Isle of Armor DLC. I got bored, scraped the page into CSV files, and wrote a Perl script to generate all the reasonable recipes.
The whole thing ended up just over 300 lines of code, and that
includes all the HTML boilerplate to generate a responsive static
site. I simplified the logic by using the DBD::CSV CPAN module that
allows querying a directory full of CSV files with a pretty full SQL
implementation (including left outer join, which came in handy for
eliminating recipes that required uncraftable ingredients), caching in
memory for reasonable efficiency. If I wanted to run it frequently, it
would be a few seconds work to use SQLite’s built-in CSV import and
add a few indexes, but once I got the code working, I only had to run
it once. Unless they change things in a future patch, in which case
I’ll run it again.
(the most obvious optimization I could add is collapsing adjacent
sets of recipes that share several ingredients; they’re separate right
now because they’re the result of different point combinations (e.g.
10+2+2+2 and 10+2+2+4 produce the same result, but the fourth
ingredient is different)) Done! And I also reduced the output by
limiting it to recipes with at least three identical ingredients.
By the way, if you want to hack CSV files this way from the command
line, take a look at q, which
basically builds an in-memory SQLite DB on the fly as you refer to
your data files, with the option of saving it to disk when you’re
done. It defaults to assuming headerless space-separated files, so you
need the -H -d, options to read CSV. Work is in progress to convert
it to a standard Python library that could be used the way I’m using
DBD::CSV.

Random Thoughts, Echo-Pokémon-Ninja-Mask Edition
New Mons For Old
Last night I traded a French Kubfu for a Mewtwo. Since I never intended to seriously play my French save of Pokémon Shield, this was a no-brainer.
What may be the sleeper hit feature of the DLC is the ability to craft most items. The good news is that you can turn all sorts of useless crap into items that are otherwise difficult or expensive to obtain.
For instance, if you do any raiding at all, you quickly hit the 999 inventory limit for Dynamax Candy, because you can’t sell it and the most you can ever use on any one Pokémon is 10. Pre-DLC, it was a completely useless reward after about a week of play.
Now you can use four of them to craft a Dragon Fang, and then use two of those and two more candies to craft a Wishing Piece, something you usually purchase with Watts. And you need a lot of Watts to finish upgrading your island base (even considering the new random-Watt supplier who gets paid in Yet Another Currency).
The bad news is that you have to click 18 times per Dragon Fang, and ~40 per Wishing Piece (depending on how far apart the materials are in your inventory), for a total of ~76 clicks. And there are delays and animations that slow the process down further, as usual.
In short, crafting is great for things you need one or two of, but not for something you use in bulk. Unless you have a third-party controller with macro support (apparently there’s an Android app that works).
Note that a bulk supply of Wishing Pieces is the fastest way to acquire the new currency, which is the fastest way to acquire more Watts; rinse and repeat.
Sewing is more fun in Japan…
…at least if you can get Asuka Kawazu to do it for you.
New Echos for old
Amazon has a trade-in deal running for old Echo devices. I’ve got at least two devices that qualify, and I wouldn’t mind replacing them with one of the current ones. No link because the URL was one of those where you’re never sure just how much personal info is encoded in it.
If you’re going for a worthless degree…
…you might as well go for Ninja Studies. It’s slightly less fictional than most ‘studies’ degrees.
Dear Amazon,
I just bought a very nice toaster oven. The “Inspired by your shopping trends” section of the home page now includes four toaster ovens, along with a cookbook for the premium air-fryer edition of the brand I didn’t buy. Also three brands of oven pushme-pullyou stick, three brands of silicone oven mitts, and a stovetop butter warmer. The “Inspired by your purchases” section contains four brands of disposable plastic cup with lid and straw, a Fry Daddy and three brands of frying thermometer, a garlic press, and a pastry brush. Apparently I should be planning quite a party.
(“Inspired by your Wish List” consists entirely of Funko Pop figurines, because they’re finally releasing a Pinky in a few weeks)
Random Thoughts, Apolitical Edition
7 is the new 5
Perl 6 is dead, long live Perl 7. Because it’s just going to be Perl 5 with sane modern defaults, rather than an entire new language that libraries won’t ever be ported to. Call it Perl 5++++.
Although it sounds like it still might not default to Unicode.
I confess that I’ll miss bareword filehandles; my fingers have been
automatically typing those out since Perl 1.16. Can’t say that I’ll
miss the old $; method of faking multi-dimensional arrays, though;
can’t even remember the last time I used that one.
I’m not terribly fond of OO programming, and while Perl’s crude approximation to it works, the way it was shoe-horned into the language is, well, nasty, especially when people who know how to muck with package internals get involved. It sounds like the actually-designed Cor system is planned for Perl 7 core.
(technically Perl 6 was already renamed Raku (derived from the Japanese rakuda-dō 駱駝道 “the way of the camel”) and officially declared a sibling rather than a successor to Perl 5, but it is dead, as far as ever getting any real traction among Perl users)
Out with the Krups…
…in with the DeLonghi. My convection toaster oven died last week. At least, the convection part did, which meant that the heat distribution became sufficiently uneven that it could no longer accomplish its most important task: quickly and reliably cooking single-serving frozen pizzas.
It had a good run. It was the Cook’s Illustrated recommended model, so long ago that the model that replaced it was discontinued a few years back. Also, the rubber buttons on the front had been degrading for years, becoming tacky.
So I went looking at the current recommendations, and while the Breville Smart Oven was king of the mountain until recently, the new Pro version is apparently a bit of a downgrade. The Air version is reportedly excellent, adding a higher-speed fan mode to work as an “air fryer”, but it’s a bit pricy. So I went with the next option on the list, the DeLonghi Livenza.
So far, so good. At least, for single-serving frozen pizzas…

Pokémon cash-grab MOBA?
Yet Another Pokégame announcement this morning, this time a 5-on-5 multiplayer battle game for Switch/iOS/Android, with in-app purchases, developed by an outside studio. I’m guessing it won’t have support for typical “your mother fucked a Tentacruel” in-game chat.

In case you missed it, the previous announcement included the tooth-brushing game Pokémon Smile. Yeah, we’re all turning handsprings down here, I tell you.
Farmer’s Harbinger
My daily 60-yard farmer’s walk with a pair of 80-pound kettlebells is a great way to get the blood circulating, but my gloves weren’t good enough to prevent significant callusing at the base of my middle finger. Rogue Fitness had a sale on Harbinger Lifting Grips that brought them down to the same price as Amazon, so I added them to my recent order (the rest of which arrived today, for another 30 pounds of UPS boxes). The M/L size fits my hands perfectly, and the “advanced” grip style reduces the stress on my hands enough that I could add another 20-yard lap around the house while I wait for heavier weights to come back into stock.
I’ve been thinking of getting a set of PowerBlock 90-pound adjustable dumbbells, but their US-made model is selling out as fast as they can make them, and the rest of their line is probably stuck somewhere in the Pacific. Ditto for Rogue’s kettlebells, although they’ve added a new US-made line manufactured in Cadillac, Michigan, a town I haven’t been to in about forty years.
Amusingly, the new Cadillac model is a significant upgrade over the foreign bells, although I still wish they had a wider handle on the heavier ones, for more comfortable two-handed swings.

Okay, I said apolitical, but…
“Math is hard for me, let’s go virtue-signalling”: Irrational number of mathematicians hate cops. Seriously:
“Really any collaboration between mathematics, which is something that I love and that I find extremely beautiful, and the institution of policing shouldn’t happen.”
Proof that you don’t need brains to write proofs.
Random Thoughts, Occupied Edition
Pro Tip: Occupy The Restrooms First
Protestors at the University of Chicago were allowed to stage a sit-in inside the campus police headquarters, but once the building closed for the night, they couldn’t get pizza delivered or go to the bathroom.
Back in my pizza delivery days, there were small no-go zones in every neighborhood, which often included areas near college campuses but not the student housing; we were worried about the people who preyed on the students. The kids wouldn’t even tip a nickel, but the store made it up in volume. Any manager I ever worked for would have made “protests” a no-go zone.
A Modest Proposal
The only lasting solution to police brutality and lack of accountability is to change police culture. Entrenched unions prevent simply firing or replacing them, so clearly the solution is to triple the number of cops in every major city, but recruit only people who are committed to social justice, like gender/race studies majors and journalism students. Once they’re the majority, they can effect real lasting change of the type they demand.
Or you could just outlaw all public-sector unions and stop voting for the Democrats that run all those cities, but that’s crazy talk.
Good Eats Reloaded this week
Chicken stock in a pressure cooker, for homemade chicken soup. That’s actually one thing I haven’t used mine for yet. I did think it was interesting that he only cooked the chicken breasts to 150°F (not under pressure), and didn’t say anything about carryover heat getting them to the usual “safe” 165°F.
This Will Not End Well
The state of MaineRhode Island is officially changing it’s
name
because the full name of the state includes the word “plantations”,
which triggers white people who think it triggers black people.
Next up, Indiana! I suppose Ohio might survive by claiming they’ve actually appropriated the Japanese word for “good morning”, but some other states might have to be more creative…